MCU [아두이노] 웹페이지에서 ESP8266으로 데이터 전송 및 LED 제어하는 방법
페이지 정보

본문
웹 인터페이스를 통해 ESP8266으로 데이터를 제어하고 상태 확인 및 LED 제어하는 간단한 예제
소개
이 포스트에서는 ESP8266(WiFi 모듈) 을 사용하여 웹페이지에서 데이터를 전송하고, 이를 시리얼 모니터를 통해 확인하는 방법을 설명합니다.ESP8266은 IoT 프로젝트에서 널리 사용되며, 웹 기반 제어는 매우 유용한 기능입니다.
준비물
- ESP8266 모듈: WiFi를 지원하는 ESP8266 모듈(예: NodeMCU)
알리에서 "ESP8266 ESP-12E NodeMcu" 를 하나 구입했습니다.

- Arduino IDE: ESP8266을 프로그래밍할 수 있는 Arduino IDE
아두이노 IDE 를 다운받아 설치합니다.
- 시리얼 모니터: ESP8266에서 시리얼 통신을 통해 데이터를 확인할 수 있는 환경
- esp8266-3.1.2.zip을 다운받아 압축을 풀고 필요한 라이브러리를 아두이노 라이브러리 폴더에 넣어줍니다.
프로그래밍:
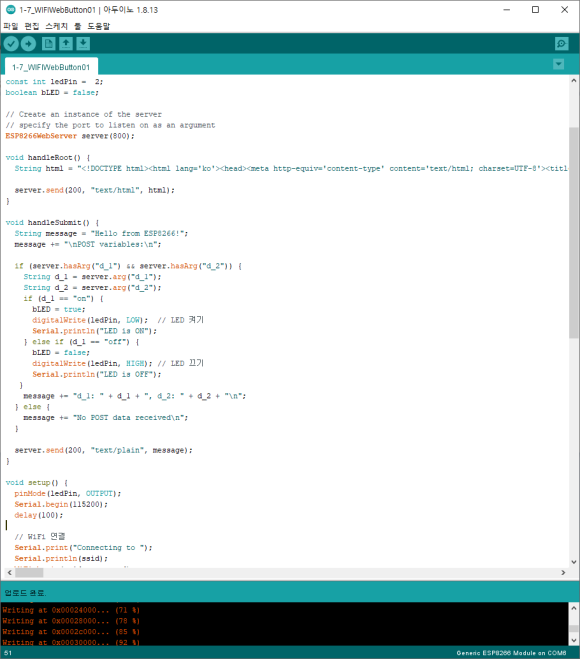
웹에서 검색해가면서 아두이노에서 프로그래밍을 했습니다.

아래는 아두이노 전체 소스코드 입니다.
/* ip로 접속 버튼 핸들링 */
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
const char* ssid = "와이파이명";
const char* password = "와이파이비밀번호";
const int ledPin = 2;
boolean bLED = false;
// Create an instance of the server
// specify the port to listen on as an argument
ESP8266WebServer server(800); // 일반적인 웹포트는 80입니다.
void handleRoot() {
String html = "<!DOCTYPE html><html lang='ko'><head><meta http-equiv='content-type' content='text/html; charset=UTF-8'><title>ESP8266 :: WebServer</title><script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js'></script><link rel='stylesheet' type='text/css' href='../../../Arduino/main.css'></head><body><script type='text/javascript' src='http://code.jquery.com/jquery-3.5.1.min.js'></script><div class='container'><div class='inner'><div class='content'><form id='join_form' class='form btn_fixed' action='/api' method='POST'><div class='form_content'><div class='form_section'><div class='check_terms'><div class='check_wrap'><input type='checkbox' id='chk_all' name='chk_all' class='blind' checked='checked'><label for='chk_all'><span class='text check_all'>전체 켜기</span></label></div></div><ul class='terms_list'><li class='terms_item'><div class='check_terms'><div class='check_wrap'><input type='checkbox' id='d_1' class='blind' checked='checked'><label for='d_1'><em class='option point'>Device 1</em><div class='text_wrap'><span class='text'>Device 1</span></div></label></div></div></li><li class='terms_item'><div class='check_terms'><div class='check_wrap'><input id='d_2' name='d_2' type='checkbox' checked='checked'><label for='d_2'><em class='option point'>Device 2</em><div class='text_wrap'><span class='text'>Device 2</span></div></label></div></div></li><li class='terms_item'><div class='check_terms'><div class='check_wrap'><input type='checkbox' id='d_3' name='d_3' checked='checked'><label for='d_3'><em class='option'>Device 3</em><span class='text'>Device 3</span></label></div></div></li><li class='terms_item'><div class='check_terms'><div class='check_wrap'><input type='checkbox' id='d_4' name='d_4' checked='checked'><label for='d_4'><em class='option'>Device 4</em><div class='text_wrap'><span class='text'>Device 4</span></div></label></div></div></li><li class='terms_item'><div class='check_terms'><div class='check_wrap'><input type='checkbox' id='d_5' name='d_5' checked='checked'><label for='d_5'><em class='option'>Device 5</em><div class='text_wrap'><span class='text'>Device 5</span></div></label></div></div></li></ul></div></div><div class='btn_submit_wrap'><button type='button' id='submit' class='btn_submit'>적용</button></div></form></div><p id='message'></p></div></div><script src='../../../Arduino/main.js'></script></body></html>";
server.send(200, "text/html", html);
}
void handleSubmit() {
String message = "Hello from ESP8266!";
message += "\nPOST variables:\n";
if (server.hasArg("d_1") && server.hasArg("d_2")) {
String d_1 = server.arg("d_1");
String d_2 = server.arg("d_2");
if (d_1 == "on") {
bLED = true;
digitalWrite(ledPin, LOW); // LED 켜기
Serial.println("LED is ON");
} else if (d_1 == "off") {
bLED = false;
digitalWrite(ledPin, HIGH); // LED 끄기
Serial.println("LED is OFF");
}
message += "d_1: " + d_1 + ", d_2: " + d_2 + "\n";
} else {
message += "No POST data received\n";
}
server.send(200, "text/plain", message);
}
void setup() {
pinMode(ledPin, OUTPUT);
Serial.begin(115200);
delay(100);
// WiFi 연결
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
// 핸들러 등록
server.on("/", HTTP_GET, handleRoot); // 루트 페이지 처리
server.on("/api", HTTP_POST, handleSubmit); // POST 처리
// 웹 서버 시작
server.begin();
Serial.println("HTTP server started");
}
void loop() {
// 클라이언트 요청 처리
server.handleClient();
// 시리얼 데이터 수신 처리
if (Serial.available() >= 4) {
// 시리얼에서 4바이트 읽기
byte data[4];
for (int i = 0; i < 4; i++) {
data[i] = Serial.read();
}
// 데이터 확인 및 처리
if (data[0] == 241 && data[1] == 123 && data[3] == 242) {
if (data[2] == 1) {
bLED = true;
digitalWrite(ledPin, LOW); // LED 켜기
Serial.println("Received: 241,123,1,242 - LED is ON");
} else if (data[2] == 0) {
bLED = false;
digitalWrite(ledPin, HIGH); // LED 끄기
Serial.println("Received: 241,123,0,242 - LED is OFF");
}
}
}
}<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>ESP8266 :: WebServer</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="../../../Arduino/main.css">
</head>
<body>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.5.1.min.js"></script>
<div class="container">
<div class="inner">
<div class="content">
<form id="join_form" class="form btn_fixed" action="/api" method="POST">
<div class="form_content">
<div class="form_section">
<div class="check_terms">
<div class="check_wrap"><input type="checkbox" id="chk_all" name="chk_all" class="blind" checked="checked"><label for="chk_all"><span class="text check_all">전체 켜기</span></label></div>
</div>
<ul class="terms_list">
<li class="terms_item">
<div class="check_terms">
<div class="check_wrap"><input type="checkbox" id="d_1" class="blind" checked="checked"><label for="d_1"><em class="option point">Device 1</em>
<div class="text_wrap"><span class="text">Device 1</span></div>
</label></div>
</div>
</li>
<li class="terms_item">
<div class="check_terms">
<div class="check_wrap"><input id="d_2" name="d_2" type="checkbox" checked="checked"><label for="d_2"><em class="option point">Device 2</em>
<div class="text_wrap"><span class="text">Device 2</span></div>
</label></div>
</div>
</li>
<li class="terms_item">
<div class="check_terms">
<div class="check_wrap"><input type="checkbox" id="d_3" name="d_3" checked="checked"><label for="d_3"><em class="option">Device 3</em><span class="text">Device 3</span></label></div>
</div>
</li>
<li class="terms_item">
<div class="check_terms">
<div class="check_wrap"><input type="checkbox" id="d_4" name="d_4" checked="checked"><label for="d_4"><em class="option">Device 4</em>
<div class="text_wrap"><span class="text">Device 4</span></div>
</label></div>
</div>
</li>
<li class="terms_item">
<div class="check_terms">
<div class="check_wrap"><input type="checkbox" id="d_5" name="d_5" checked="checked"><label for="d_5"><em class="option">Device 5</em>
<div class="text_wrap"><span class="text">Device 5</span></div>
</label></div>
</div>
</li>
</ul>
</div>
</div>
<div class="btn_submit_wrap"><button type="button" id="submit" class="btn_submit">적용</button></div>
</form>
</div>
<p id="message"></p>
</div>
</div>
<script src="../../../Arduino/main.js"></script>
</body>
</html>$('#chk_all').click(function(event) {
if (this.checked) {
$(':checkbox').each(function() {
this.checked = true;
});
} else {
$(':checkbox').each(function() {
this.checked = false;
});
}
});
$(document).ready(function() {
$('#submit').click(function() { //submit 버튼을 클릭하였을 때
sendCheckboxData(); //
});
$('input[type=checkbox]').click(function(event) {
sendCheckboxData(); //
});
// 체크박스 데이터 전송 함수 정의
function sendCheckboxData() {
// 체크된 체크박스들의 id와 값을 배열에 담기
let checkboxes = $('input[type=checkbox]').map(function() {
let id = $(this).attr('id');
let value = $(this).prop('checked') ? 'on' : 'off';
return id + '=' + value;
}).get();
// 배열을 문자열로 변환하여 sendData에 담기
let sendData = checkboxes.join('&');
$.ajax({
type: 'post', //post 방식으로 전송
url: '/api', //데이터를 주고받을 파일 주소
data: sendData, //위의 변수에 담긴 데이터를 전송해준다.
dataType: 'html', //html 파일 형식으로 값을 담아온다.
success: function(data) { //파일 주고받기가 성공했을 경우. data 변수 안에 값을 담아온다.
$('#message').html(data); //현재 화면 위 id="message" 영역 안에 data안에 담긴 html 코드를 넣어준다.
}
});
}
});https://program1472.com/Arduino/main.css
<소스코드 생략>
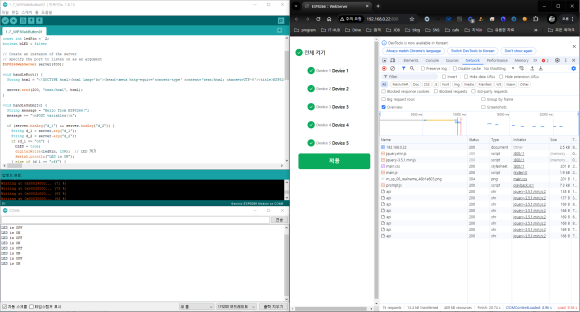
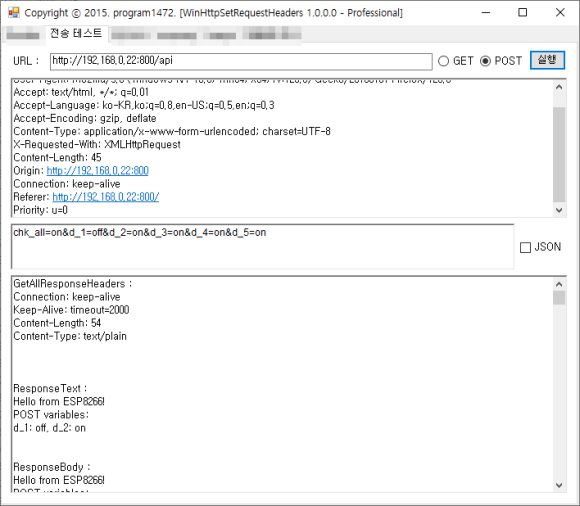
ESP8266 에 접속해서 테스트 해봤습니다
시리얼로 에코찍어서 상태도 확인했습니다.


역시 동작 잘 합니다
추천0 비추천0
댓글목록
등록된 댓글이 없습니다.